Like with every newly acquired knowledge, you have to build strong fundamentals. Here you will learn what basic knowledge you have to learn to become a web developer and if you already poses some web development knowledge, you will learn what is needed to become an excellent web developer.
When we talk about web development, we focus on actual coding and not about website building software or content management tools like WordPress, Wix, Jimdo… Yes, that is right – if WordPress is all you know, you are not allowed to call yourself a web developer, yet! 😉 I respect and admire people who have mastered WordPress, but there are few more skills to learn to become a real web developer.
We are going to start with the web developer basics and minimal knowledge so that you can call yourself a web developer.

How to Become a Web Developer – Web Developer Skills Checklist
Every journey starts with the first step, therefore it is essential to start in the right direction and build solid foundations from the beginning. A web developer must learn front end development as well as back end development. so we will divide these two into two different web developer skills checklists.
Web Developer Skills List
- HTML
- CSS
- JavaScript
- Tools
- Debugging
- GIT (Code Versioning)
- Basic graphic design
- Back end and Databases
- Working with Hosting (Publishing web site)
- Libraries and frameworks
Web Developer Basics
HTML
Regardless of the tool, framework or library you use, undoubtedly, the HTML and CSS are a must (HTML5 and CSS3 are the latest standards that work in the most common browsers out there).
HTML (HyperText Markup Language) is the standard markup language for creating websites, and HTML documents are formed by elements that are represented with tags. To be honest, I don’t know how many HTML tags there are, but for starters, you should take a look at the top 10 HTML tags.
Many HTML tags can have additional information in the form of attributes. Furthermore, mastering HTML is the key to becoming a great web developer.
HTML basics, you have to know:
- Top 10 HTML tags (link)
- Understanding the basic structure of an HTML document (<!DOCTYPE html>, <html>, <head>, <body>,…)
- Metadata (<head>)
- Basics of SEO
- Correlation between files (connect your CSS file, JS file and images with your HTML file)
- How to use resources, what is URL
- Understanding relations between tags
- Basic debugging (example: recognising a missing closing tag)
CSS
As we said before CSS (Cascading Style Sheet) is a must in Web development. We use it to add style to our website, including the layout and design. We also use it to properly display our website on different devices and screen sizes.
On the one hand, we talk about elements in HTML, but on the other hand, we talk about how these elements should be displayed in CSS. The central part of CSS is its properties. It is hard to say how many properties exist because the list is continuously updated.
One of the best parts of CSS is that it saves you a lot of time. Not only by using CSS selectors correctly, but also the CSS selector classes, it can manage the style of multiple pages.
Basic CSS knowledge needed:
- Knowing how to use and when to use CSS properties (borders, text formatting, font colour)
- CSS selectors
- CSS classes selectors
- Using multiple selectors
- Inserting CSS in an HTML (external and internal)
JavaScript
JS (JavaScript) is a high-level computer language. There are other high-level languages that can be used in web development, like PHP or Python, but when we talk about the World Wide Web, alongside HTML and CSS, there is always JavaScript.
JavaScript enables us to create an interactive website because JS can read/write data, manipulate elements on the screen, change styling and much more.
Finally, when you master the basics of JS, you can start to call yourself a Web developer. When you start learning a language like JS you start thinking like a programmer. This means that this is where you encounter algorithmic thinking, which is the bases for solving all the problems you will face as a programmer.
Basic JS knowledge needed:
- Basic data types (numbers, strings, object)
- Variables
- Data structures (Array, JSON)
- Functions
- Conditional statements
- Loops
- Interaction with a user
- Events
- Manipulating DOM (Document Object Model)
- Basic usage of the JavaScript console
- Object-oriented programming
Tools
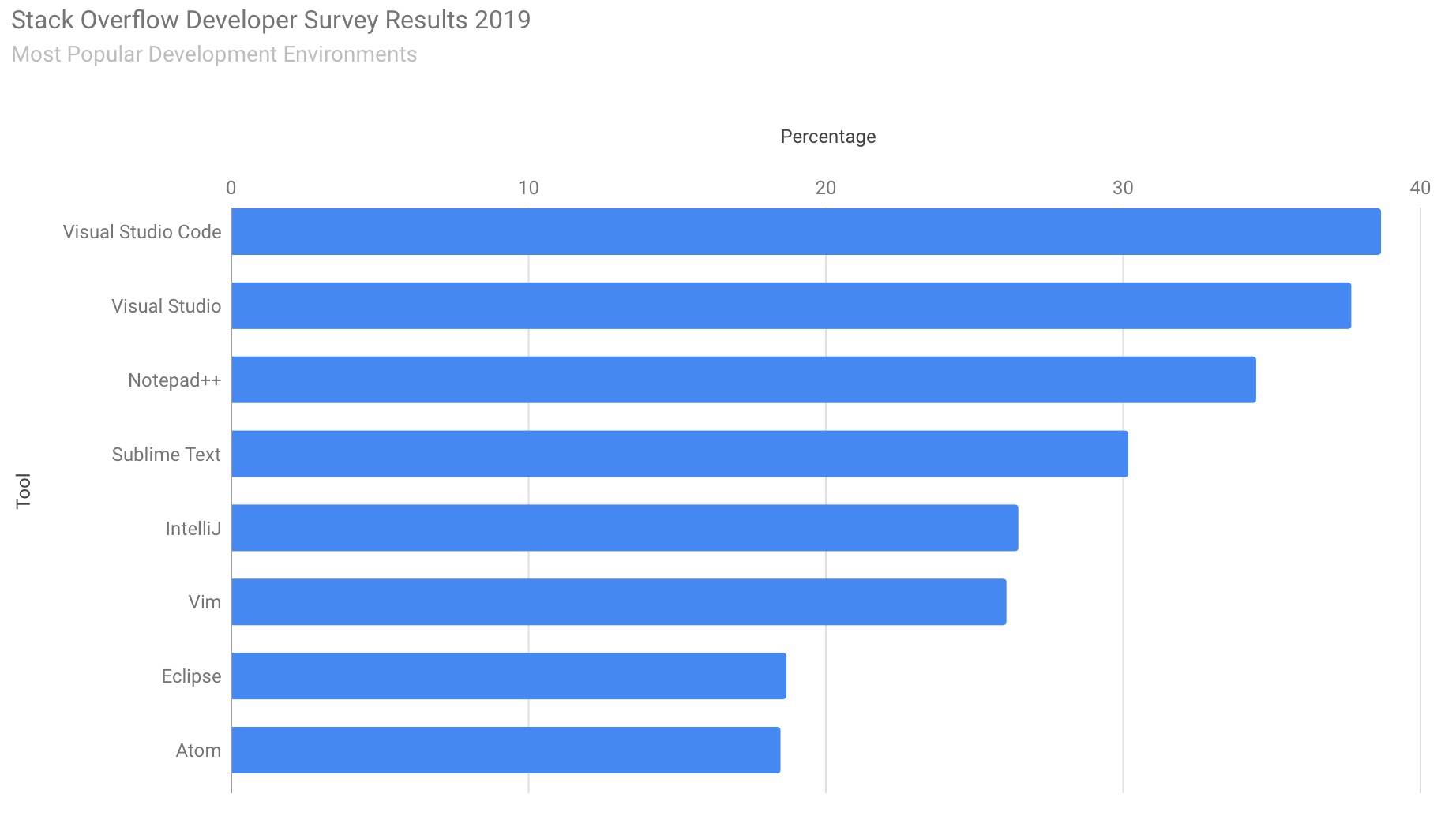
When learning the basics, this is not that important. But once you cover the basics, the tool that you use is essential. Below is a list of the most popular IDE (Integrated development environment) tools (source: Stack Overflow survey).

To be honest, I haven’t tested all of them, but only a couple. As you can see at the top of the list you can find Visual Studio Code, and justifiably so. In the last couple of years, it is the tool that has made the most progress and is the most frequently updated. The number of extensions is growing and so is its community.
I advise you to select one that you are most comfortable with, but you have to take into consideration that one day you will work in a team of web developers and that it will be important you all use a similar tool.
Note: when you start with web development and when you build your first page, you will need something to test it. Obviously, to run a page that uses JavaScript, you need a web server. But for testing purposes, you can use tools that turn your computer into a web server.
Debugging

Debugging is a process where you find bugs, errors or any kind of abnormalities in your code, then you fix it or change it. On average a software developer spends not less than 33 % percent of his time debugging.
This is a very complicated and time-consuming process, but unfortunately, it is a necessary evil. With time debugging becomes fun, because it’s like solving puzzles and small correction can make everything work.
Fortunately, all modern web browsers have debugging tools, and if you code in JavaScript, this process is simplified. The debugger tools enable you to look at the inner working of a JavaScript web page while it runs.
Basic debugging knowledge needed:
- A good understanding of how to use the console.log () method
- Setting breakpoints
- Browser debugging tools (my favourite: Chrome’s Developer Tools (DevTools))
GIT (Code Versioning)
Code versioning or version control enables you to track and control, but also revise any changes to your programming code. Imagine that you make a few smaller changes to your code and then the whole web site stops working. It is more than obvious that the changes you made had errors, the quickest solution is to track back to the last time or version of your code that worked.
This is where tools like GIT come in to play. To some extent, but still amazingly helpful, code versioning tools enable you to make mistakes without consequence.
It is also a great tool when you’re cooperating with other web developers on the same code and small mistakes can be quickly found and corrected.
At this point, you will be programming like a pro, and because you will be striving for perfection, you will be making changes to your code frequently. You have to track all the changes you make so that when a bug occurs, you have the possibility to look at the code before you made any changes.
For this, we use a version control system like Git. Git will help you track all your changes, and it’s a must when you work in a team.
Basic code versioning knowledge needed:
- Committing code
- Sharing your code with others
- Restoring code to the previous version
- What is a branch, what is a tag
- How to merge code
- Knowing what is code review
- What is a pull request
Basic graphic design
I don’t know where you are coming from, but knowing graphic design is a huge plus. Furthermore, if you are not familiar with graphic design, you should get acquainted with some of the tools graphic designers use.
This is important because somewhere along the way to becoming a web developer you will be handed a design that you will have to bring to life on the web. To make it easier for you, find below a list of graphics tools. If you learn the basics of at least three tools, listed below, it should be enough.
Basic graphic design tools:
- Photoshop
- Figma
- Zeplin
- Sketch
- Invision
- Paint, Paint.NET (Windows); Preview (Mac) minimal tools for resizing, cropping
- Canva for small edits online
Back end and Databases
Once you have mastered the part of the web site that the user sees, you have to move on and take care of what is happening behind the scenes. We call this part the back end, and back end is used for all the magic that we don’t see; this is where we store all the data.
Data is stored, manipulated and retrieved from databases. These days we frequently use cloud systems like Azure or AWS to store these databases.
What you have to learn is how to manage data in a database by using languages, such as SQL (Structured Query Language) or NoSQL (used by MongoDB, Firebase and others).
As a back end web developer, you also have to learn how to build JavaScript apps outside the browser using popular platforms like Node.JS. This helps you create a more dynamic web page.
Since you will work with JS it is also important to learn how to create a JSON (JavaScript Object Notation) file that is used for browser-server communications, and if someday an application, for example, a mobile app, needs the same data you have in your database, you will have to learn how to create an API (Application programming interface).
Basic back-end knowledge needed:
- AWS or Azure
- SQL
- NoSQL
- Node.JS
- JSON
- API
- Working with Hosting (Publishing web site)
You have just created an interactive stylish web site, using HTML, CSS and JavaScript, but what now?? If you don’t own a server and want your website to be stable and accessible, this is the point where you have to open your wallet and buy some space to host your page, where you also store your images and data. 😀
Web hosting enables you to store your resources (HTML files, CSS file, JS files, images, database) on a server that has great internet connectivity and is accessible via the World Wide Web.
There are more than hundreds of website hosting providers out there, so when you select one, the last thing you need to do is name your website. When you choose a name and want that name to be the address of your website, you have to register that address at a domain provider (just a heads up google.com is already taken :D).
Basic Web hosting knowledge needed:
- What is a URL, domain name, subdomain
- What is IP address
- Routing
- Basic FTP knowledge or other tools for pushing code to a server
- How to refresh your web page with a new version
- How to do it without interruptions
- DB migration and upgrades
- Basics of optimization
- Making resources smaller
- Basics of server health analytics
Libraries and frameworks

When programming you will learn that at some point parts of the code can be used in almost completely different projects. For example, in JavaScript, you have a number of commonly used functions.
So why write them from scratch each time? This is where we use libraries. In JavaScript libraries contain finished functions that an application can use to perform a task and, furthermore, make programming easier. In CSS we can use libraries that already have commonly used classes.
With frameworks, it is basically the same. Why build something from scratch if, by all means, you can use something and adapt it to your project? Frameworks simplify your work but give you a more standardized approach to coding.
Libraries and frameworks are NOT shortcuts to becoming a web developer. They exist to help us work faster and easier, but in the end, you still have to know how these libraries and frameworks function to use them correctly.
Popular libraries and frameworks:
- Library (you should know at least one)
- Bootstrap
- jQuery
- Google charts
- D3.js
- Parsley
- React
- Framework (you should know at least one)
- Angular
- Node.JS
- Ember
- Vue
Start Web Development with CodeBrainer
Acquiring basic web development knowledge has never been easier than it is today. The World Wide Web is growing with every second, and so is the demand for web developers. As you can see from the list above, there are not that many basics you need, to start a career in web development.
But make no mistake, becoming an average web developer isn’t hard, becoming an excellent web developer, that’s the hard part, it takes time and constant learning. Because of the continuous growth of the WEB, technology is advancing faster than ever before, and there is something new to learn each day.
It’s one thing to become an excellent web developer (test your Web development knowledge), and another to stay one. If you choose this career path, you have to embrace the fact that you will never stop learning. And the CODEBRAINER team is here to help you with the ongoing learning process.
