A lot of pages suggest learning JavaScript, but what is JavaScript? We get asked about JS (JavaScript) a lot at CodeBrainer, that is why we wanted to write a good description of JS so that all of our students would understand what is JavaScript and why should they learn it. Also what they can do with it and how does it look. This is a document for all levels of developers but most importantly a useful guide for those who are choosing JavaScript as a first programming language.
JavaScript is a programming language created for web browsers, for making web pages feel alive. Yes, at first most web pages were static content with the ability to navigate page to page. Then JS changed all that.
These days JS is part of many software implementations (hosts), including web servers, databases, and for example in some versions of PDF software.
JavaScript made modern web applications possible. And there is more to come in the coming years as boundaries of progress will be moved more and more, and most mobile devices support JavaScript with ease.
We use JavaScript for:
- Interact with user
- Use functions and calculate useful values for the user to see, use
- Make changes on UI – Add/Change/Remove elements within DOM
- Make requests to the servers (REST APIs, AJAX…)
- Store and read values from cookies
- Store data locally for faster work with a web page
- …
What kind of language is JavaScript?
JavaScript is mostly defined as prototype-based scripting object-oriented language, and it is dynamically typed. Wau, what does that all mean?
JavaScript is a prototype-based language
The short explanation is: a class is an instruction on how to make an object, and an object is an instance of that class. A prototype-based language, such as JavaScript, does not make this distinction: it simply has objects.
We can specify properties for any object; we can do this when we create them or at runtime. This way JavaScript is perfect for communicating with servers, as servers can change data structures and the code will still work (in most cases).
Any object can become a prototype for another object. That being the case, this means that the second object will share the first object’s properties (this does not mean that values have to be the same).
JavaScript is a dynamically typed language
JS is dynamically typed; this means that variables can change types during runtime. However, this has advantages and disadvantages. Modern development does not condemn dynamically typed languages, as Test Driven programming has made such progress that there are a lot of advocates of dynamically typed approach.
Is there a way to use types in JavaScript?
There are a few ways to use types “in” JavaScript with using some of the languages that use JS (JavaScript) as an intermediate language like (we have added descriptions for languages as they are pretty funny):
- TypeScript
- Microsoft describes TypeScript as a superset of JavaScript that compiles to clean JS output.
- CoffeeScript
- CoffeeScript is a little language that compiles into JavaScript.
- Elm
- Elm, a delightful language for reliable web apps.
- ..and more
What is JavaScript that is known as Vanilla JS?
Vanilla JavaScript or Vanilla JS is a JavaScript that is not extended by any frameworks or additional libraries. In fact, this means that it is standardized and we can use it anywhere. Moreover, this is great for building libraries and frameworks as they can be used in more situations if built from plain JavaScript.
JavaScript is great for beginners
There are a couple of reasons why JavaScript is a good programming language for beginners and when I say beginner I mean a person who hasn’t seen a line of code (I believe anyone can code). First of all, it is all around us, and most of us can understand what we can use it for. Also, the great thing about JavaScript is that you can run it online and there are a lot of online editors out there, and this means that it is easy to try.
For example a great way to begin learning more about JS is to start an easy project. We have a great example at CodeBrainer where you learn about Random numbers in JS; you will change images, see, how data is structured and pick a random choice.
Let’s show what is JavaScript with an example
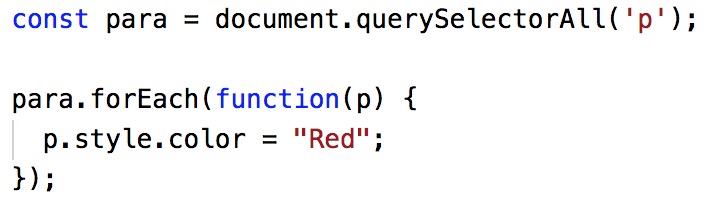
The first example, is a simple way to change all the paragraphs on a web page. First, we must create a selector for all the paragraphs. The next step is to change the style for that selector; this means that all the elements that fit in that selector, will be affected by the new style setting. This is also a great example to show what is JavaScript used for since it combines elements on a Web Page and JS code.

Ways to declare variables in JavaScript
- var
- var x = 10;
- This is a normal declaration of a variable. With var, variables have function scope or global scope, depending on where they are defined.
- let
- let x = 15;
- The let keyword declares a variable that is block scoped. We can assign a value at declaration or later.
- const
- const x = 23;
- The const is block scoped like let statement values, but it cannot be changed after declaration.
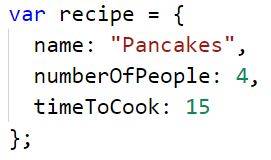
How is an object defined in JavaScript
Objects in JS are very natural; you don’t even have a feeling, that you are working with objects, but in reality you are. Every variable is an object, except for data types. Consequently, this means that we can make it really great for usage.

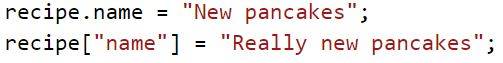
As you can see, we can play with the naming and values right on the spot. The great thing is that we can access values by key name or with dot notation.

Arrays in JavaScript
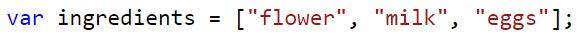
With arrays, we can list more values under a combined name (property, variable,…). With that, we get a few new abilities like iterating through all the values, calculations on all the elements…

This is an example of how a simple array for ingredients would look like.
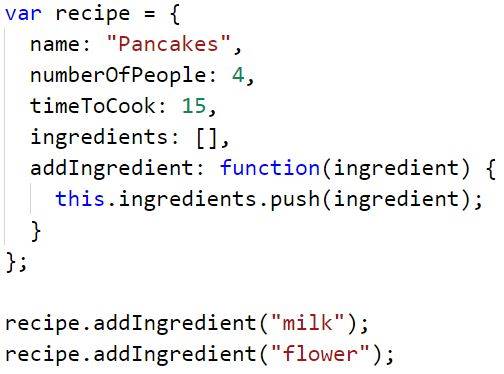
Adding methods to object in JavaScript
One of the great things is that we can also add methods to the objects if we need to. Let’s use our example from above and make it a little bit more advanced. Let’s add ingredients. We will add a property named ingredients that will be an empty array at the start. But we will add a method for adding ingredients, named addIngredient.

Last lines show how we can add new values to the ingredients array.
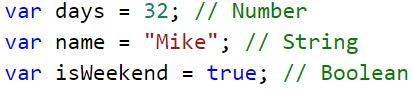
Data types in JavaScript
JS has six data types that are primitives:
- Boolean
- Number
- String
- Null
- Undefined
- Symbol (new in ECMAScript 6)
And of course
- Object
Here is an example of primitive data types:

Loops in JavaScript with examples
Let’s show all the loops in JS with examples (read our blog post to learn even more about how to use loops in JavaScript):
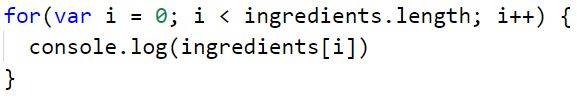
- for statement

- Here we have a loop that starts with a value and iterates while a condition is true; at the end, we specify how we want to increase the value of a variable.
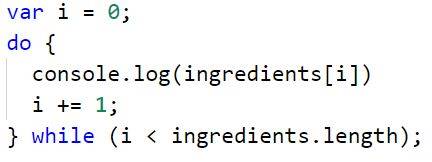
- do…while statement

- With do while loop we need to be careful that at the beginning values meet our criteria. If the list of ingredients were empty, we would get an error here.
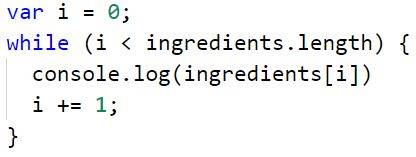
- while statement

- While loop will check conditions from the beginning.
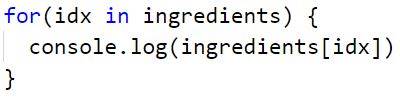
- for…in statement

- For array, this is a better option than building it ourselves, in the end, we get an index of objects in our array, and the code is much cleaner.
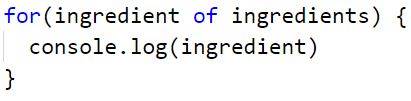
- for…of statement

- Finally, this is the most modern version of a loop since it will return objects it iterates through, this way most of the work is already done for us and the code looks clean.
What is JavaScript used for?
One of the first goals of JS was to be the glue language for web pages; this means that it would be there in the markup of the web page. This is still possible today even though most of JS code has moved to js files, but you can use a script tag and put all of your code inside of this tag.
Without JS web pages would be a lot more boring. You probably know some pages that slide more information on the page as you scroll down. We do this with JS. Most of us buy things online; this is done with JS as well; JS takes care of checking values you enter and communicating with a server.
These days it is not hard to find online games to play. Most online games these days are implemented using JS as their programming language.
What is JavaScript best used for you would ask? We think that JS is best used in combination with HTML and CSS. This means that knowing all of them will make you a web developer and we have made a great list of web developer skills you should learn before you can call yourself a web developer.
Is Java similar to JavaScript?
Although there are a few similarities between JavaScript and Java, most similarities end with the language name 😀
It is a fact that Netscape wanted to create a language that would complement Java and that their syntax should be similar, but modern JavaScript and Java are not that alike, and they differ significantly in design.
Is JavaScript open source? Who owns JavaScript?
We are in a kind of a mixed situation here. Most JavaScript engines are based on ECMAScript which was started by Netscape. In November 1996, Netscape submitted JavaScript to ECMA International to carve out a standard specification, which other browser vendors could then implement based on the work done at Netscape. Otherwise, “JavaScript” is a trademark of the Oracle Corporation in the United States.
JavaScript is here to stay
You may ask what the main advantage of JavaScript is? JS is one of the most used programming languages out there. And there is a lot of explanations for that. JS is still a universal programming language for programming web pages; you can use it almost anywhere. More than 90% of browsers will be able to work with JavaScript.
It is also vital that JS is growing strong on the server-side as well. This means that there is one more plus side to learning (learning Web development) and building things with JS.
If you are an employer you are now more informed how to find a nice resource to hire a great JavaScript developer.
In conclusion, this is why, even with all the concerns we have about JavaScript, we think that JS is here to stay and learning how to program in JS is a great choice.