How do you learn web development? I started programming for the web really early. This means that I went through the whole evolution, from simple web pages with links and texts to modern websites with a lot of interactivity. For me, to learn web development meant that assignments had to be practical. Consequently, this is why I wanted to give you the same experience with this article. This way, you get practical examples for topics you must cover when learning web developer skills.
Here at CodeBrainer, we have been teaching web development for years, and we suggest that you learn step by step. As you will see below, we have split the knowledge into two categories: “theoretical” and real-world knowledge.
To learn front-end Web Development, you need to know:
- HTML basics
- CSS basics
- JavaScript basics
- HTML, CSS in-depth (CSS classes, styling, responsive design)
- Debugging – Inspecting elements
- JavaScript programming
- Debugging
- JavaScript DOM manipulation
- Link data with elements on a web page
- Accessing APIs
- Basics of Graphic design
Real-world knowledge for web developers:
- GIT/versioning
- Hosting
- Analytics, SEO and Web site optimization
- Libraries and Frameworks
Learn Web development – the initial step – taking time to learn
To learn web development is all about taking the time. This is why this step, taking the time to learn, is most important. Since you are reading this article, you are on the right path. Most computers are equipped with all the software you need to start learning web development. But you can also do it all online, so don’t worry about the tools just yet, all you need is time.
So, how much time are we talking about? We like to say that a few hours a week will get you very far. Furthermore, you must understand that the beginning is very hard for every beginner, that is why you have to pace yourself.
Let’s assume that the first step is behind you, you are interested in the topic, and you are willing to sacrifice the time. So how should I learn web development?
Test your skills and learn web development at the same time – The Web Development Challenge
We have written a lot about the skills you need as a web developer, but this article is more about challenging yourself and trying to build a project with the help of all the tasks we prepared. We know how vital practical experience is, so you need to do this in a practical way, and learn web development with coding.
There are a lot of challenges listed here, and I assume that a lot of you will need a few months to gather all the knowledge, write all the code and basically complete everything to make all the things from our challenge work. In fact, I suggest you pace yourself and go step by step. If you feel like it, your are free to make some of the challenges easier, but revisit them later to see if you have improved.
Skills you need to complete the challenges get more and more difficult with each step so that you can build your knowledge gradually.
We are really glad about any feedback, so let us know how you managed to solve our challenges or if you have any ideas on how to make them more interesting or straightforward. Not to mention, you are also helping fellow colleagues with any kind of feedback you can provide.
Front-end web development
Front-end development is the best entry knowledge into web development. Why? Because you are learning web development in a visual way, hence the name front-end development. Moreover, this is an interface for the users that interact with your web page.
If you can complete all the tasks from the front-end development part, you are on an excellent way to becoming a real web developer.
We would really like to see what you have done, so don’t be scared to send us pictures of your project when you finish some of the projects will be featured in this blog.
HTML Basics – Your first web page
We have written a great blog post about the most frequent HTML tags that you need to know, and this is a good start on learning web development. So, what is HTML? HyperText Markup Language or HTML is a language that communicates with our web browser. All the web pages you have visited use HTML to present the visual elements on the page.
How should you start? The most simple way is to build your first web page. All you need is an HTML file. In most operating systems this means creating a file in a text editor and renaming it to something else like web_page.html.
Now you can already open your file in a browser, and you have your first web page. Of course, we will not go into details on how to do it, but we will give you a challenge instead (you have a simple template in the What is HTML blog post). The whole article is a list of challenges if you can do all of them; you are on the right path to being a web developer. But don’t worry even if you skip a few of them, you have the time and the resources that can help you get there.
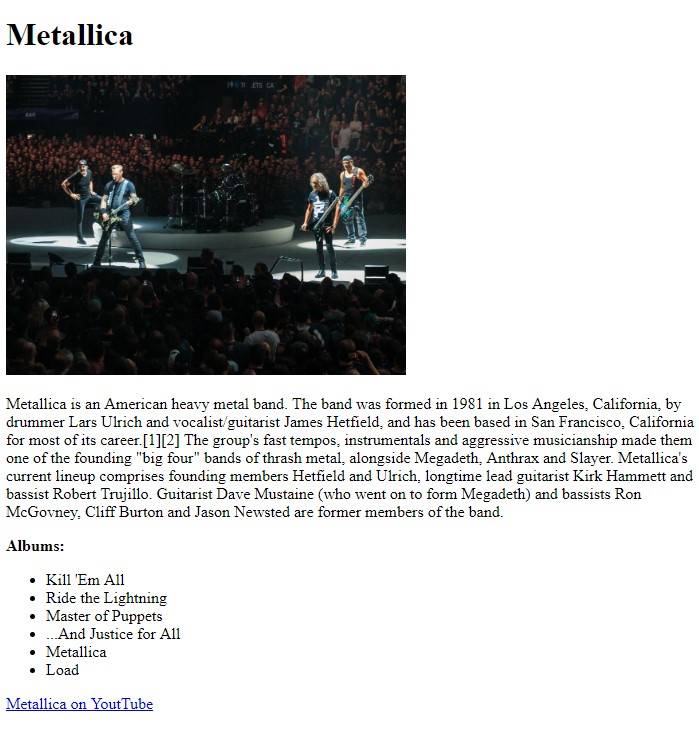
Challenge 1:
Make a simple web page for your favourite music band. The web page has to have:
- a title (the thing that is written in the tab of your browser)
- Add a heading on the page (h1)
- at least one image of your band
- A brief description of the band
- A list of albums or songs
- Link to their youtube channel (link should open in a new tab)
All things described here can be done in a simple HTML file. In fact, this is a good starting ground for challenges to come.
The final result should look something like this:

Adding CSS to your web page for a bit of style
Cascading Style Sheets or CSS is a style sheet language used for making elements in your HTML look nice. In simple words with CSS, we can implement designs for modern websites. It is great because it separates layers of the web page. And it can be changed to suit your needs, for example, different styling for a different language, country, dark/light mode…. All this can be done with small modifications in the CSS source.
But, what do you need to start implementing CSS? That is pretty simple; you need to create a new file with .css extension. Add it in the same folder as your HTML. Next, you need to link both files using the link tag, same as the code bellow (be careful to use the same name as your file name for CSS).

And this is it; you can start working on your style. As we said, we will challenge you and here is the next challenge, for basic CSS.
Challenge 2:
We continue to learn web development by continuing to build a web page for your favourite band. This time we make it more stylish. With styling, we will completely change the way your page looks right now. For now, we will play with basic CSS characteristics, but you can add a sparkle of your own.
Make these changes to your web page:
- Change the color of the band name (the title of the page) to blue or any other color. (change style for the h1 tag)
- Add a logo for the band and make the logo image in the shape of a circle
- Make sure that all the albums (listed on the page) work like links. Link them to resources like youtube, wiki, iTunes or some other web page or streaming service that has their albums listed
- Change the style of the links, change it so that the links will not be underlined, but when you hover over a link it has an underlined text
JavaScript basics
At CodeBrainer love programming, and for us, this is the fun part, but for beginners, it can be hard to start. We always emphasise that it can be hard but don’t give up, just learn step by step, and I promise you will understand it in the end. Take a look at our article about what JavaScript is; there you will find all the basics you need to know to get through this challenge. But be sure to research the web for even more examples
JavaScript is a great addition to web development as it offers interaction with the user. Furthermore, with JavaScript, you can manipulate values and change the look and feel of a website. For example, modern web stores will animate the purchase basket when you click the buy button. All of this is started in JavaScript. Also, the whole purchase process is done using JavaScript. To summarize, learning JavaScript, for a modern programmer, is a must, even if you will use some other language for your job.
Like in CSS we recommend that you add a new file named scripts.js and link it to your web page. The link is simple with the script tag.
Challenge 3:
Let’s stick to simple JavaScript functions for now, and revisit with more challenging tasks later on. We are working on a web site for your favourite band.
- Add a click event on the logo, and add an alert (a function that will show a message box on the screen), that will let you know that you have successfully linked JavaScript and HTML
- Add a button on the web page (you will remove it later), it will help you run the JavaScript functions, for now, later on, you will link your code to some events like content load, mouse click…
- Create a global variable that represents a single album of your favourite band. The album will be an object, add some properties to it, name, genre, label, playtime, released (for the year of release)
- To test your album object, print out (to the console or use alert again) the name of the album
- Print out the full description of the album (name, year of release, genre and label).
HTML, CSS in depth (CSS classes, styling, responsive design)
Your favourite bands web page is growing. Making a web page, we have covered the basic knowledge of web development. Now is the time to dig a little dipper in our path to learn web development. Now we learn what HTML and CSS are all about.
CSS classes are meant to add some structure to the design of your web page. Classes enable us to change properties in one spot. For example, let’s take the name of an album. If you have a CSS class albumTitle, you can change the color for all the albums in one spot.
Another great feature of CSS is that you can merge mobile and desktop versions of web pages into a single HTML and change the styling with CSS according to the size of a display.
Challenge 4:
- With this challenge, we transition to a more mature web page. Add id attributes and CSS classes to all the important elements on a web page, so that you can style them from the CSS file. This will enable you to work with styling. For example, add albumTitle to all the album names.
- Create a background image of the band at the top of the page. (Cover image for a web page.)
- Add an image for each album. Change the page so that you present the albums in a few columns (at least 2). We want to make a grid of albums in the end. We do this so that when you add a new album, it won’t take that much space.
- While making a grid presentation for the albums try to think about each album as an object. For example, what kind of data will you put on the screen (title, songs,…). Additionally, this will help you later when you read data for the albums from a data source, local or REST API.
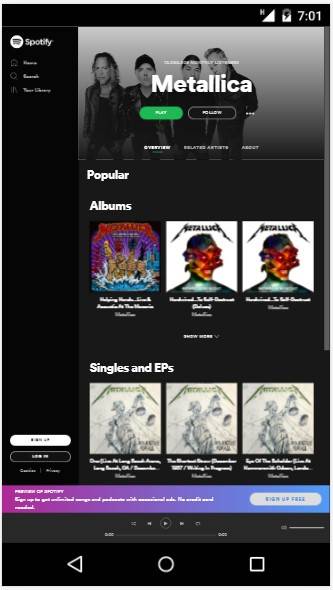
- Make a responsive design for your web page. Fonts should resize on a smaller device, be sure that the images stay on the page (meaning that the whole image is visible even on small screens). Try and use media queries to make special changes to the mobile page. For example, change the number of columns on your mobile design.
- Hint: Most browsers have the possibility to see the web page in the form of a mobile phone. Check your design there.
- Create a dark mode for your page. All the class names stay the same; all you need is to add another CSS file and change the link in the HTML file. At first you will change it manually, later on, we will use JavaScript to change it.
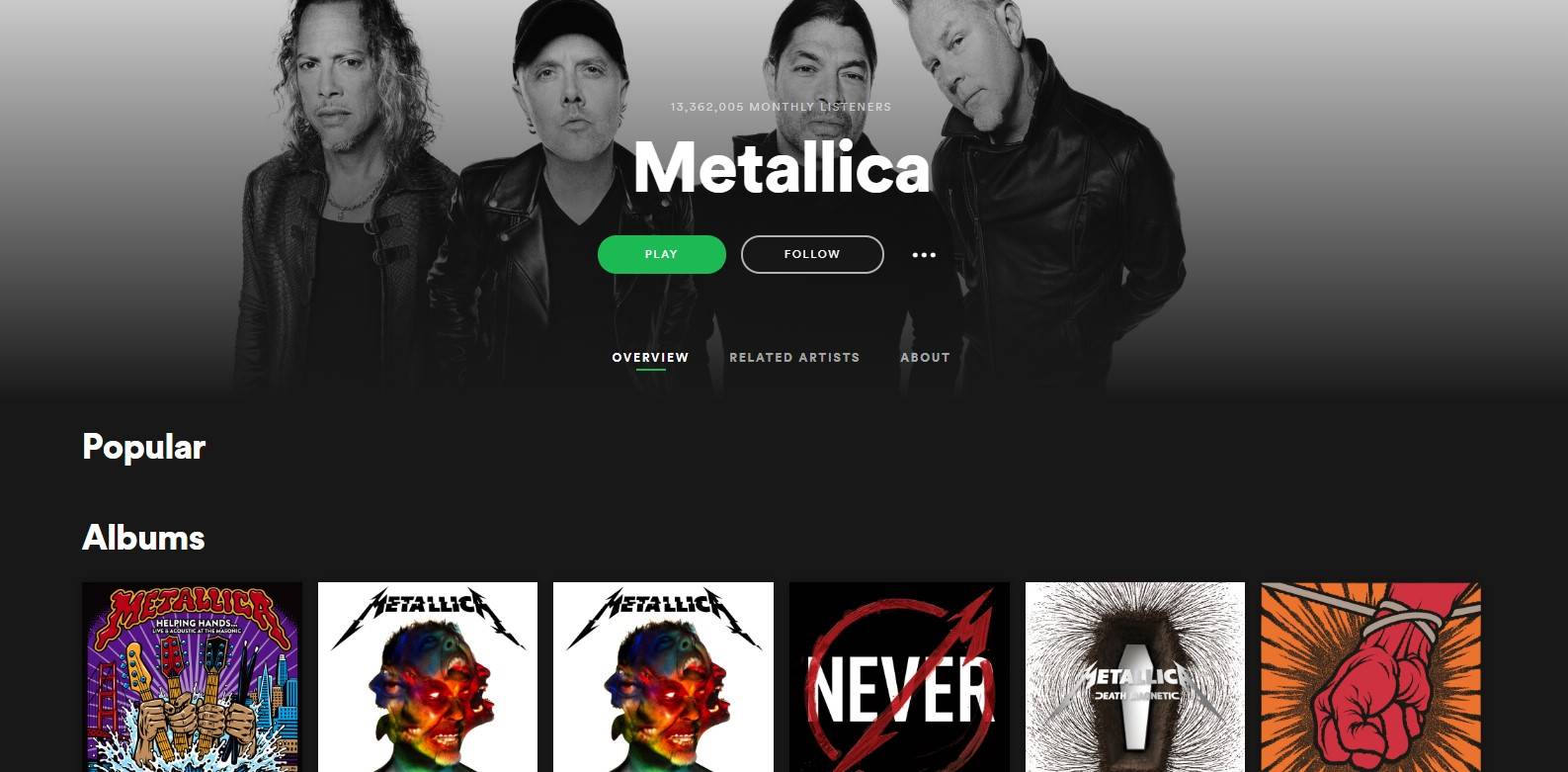
The final result should look something like this (source: spotify.com):


Debugging – Inspecting elements
Debugging and inspecting website becomes a huge part of you as you become a web developer. In addition, this is a vital part of web development, as it gives you insight into how your web page works. Furthermore, it is a great way to inspect a web page and see its stylings.
Challenge 5:
- Check the size of an album image when it is rendered on your web page. Resize the window and check if it changes.
- With the inspector check what kind of font is used for the title of the album. Check the font size of links.
- Check if your page has a description meta tag
- Learn to switch to console window and check the output from your JavaScript code (the one that should work when you press the button). If you used alert before, this time use console.log to see the printout.
JavaScript programming in-depth
JavaScript programming is probably the most important part for a web developer as it takes the most time to master. For most programmers, this is also the most interesting part, since all his/her creativity comes into account.
It is hard to explain, but it is very apparent when you cross the first stage of knowledge barriers for programming. When you start to learn web development it usually takes you somewhere around a year to cross, but bear in mind that in that time you will know how to develop quite a few things already. After that you can just feel the code coming out of you, you can program more creatively. Once again, take it step by step and don’t give up. The fun is just around the corner.
There are a lot of frameworks out there that help you with development using JavaScript, but I would suggest trying pure JavaScript or Vanilla JavaScript. This way, you get to conquer core knowledge about programming, and you will get to value and understand Frameworks better if you know how they are built and how they work.
Challenge 6:
- In JavaScript, we work a lot with objects. And the first challenge is to turn the whole page into objects. Meaning, create an object for the band, an object for an album. Band and album should have all the data that is visible on the page. But for the album also add an array for songs. This way you can add a list of songs that the band has.
- Create a loop of any kind that goes through all the albums and counts all the songs.
- Add a function that returns the last album from your band according to release dates.
- Add a function that returns the name of the album with the least songs
- Make a counter that tracks the number of times that album was clicked
Debugging your JavaScript code
Most of JavaScript debugging is done within the browser. So getting to know the developer tools in your browser is a must.
Make sure that you know:
- How to set a breakpoint in the debugger
- How to pause your code and how to step over, step into functions
- Learn to find all the sources from a web page. Where files are located, what is the size of downloaded files,… Most importantly, to find all the JavaScript files for the current web page.
- Learn to manipulate breakpoints (remove, disable them)
- How do you read/test values of your code (Console.log, inspect values, watches)
- How to test code using the console and inline JavaScript code
JavaScript DOM manipulation
DOM manipulation gives JavaScript its power to make web applications interactive and dynamic the way they look like for modern web pages. DOM is a Document Object Model, and it is an interface for us to manipulate HTML elements on web pages. It enables you to add new images when a user clicks a button or adds an item to the basket in the webshop,…
Challenge 7:
- At this stage, you should have all the knowledge to create a nice interactive site. Add the ability to click on the album image. And if the user clicks it, all the songs appear. Furthermore, create some kind of list below the album. You can go wild here and create a pop up as well.
- A lot of modern sites offer the possibility to switch between dark and light mode. This is good for practice since you can solve this with two CSS style files and switch between them JavaScript, showing a lot of knowledge in a short code.
- Add the ability to click like for an album. Create a button in the form of a star for an album and store favorites in a cookie or local storage, so that you can show the favorite albums when users return to the site. Value is stored locally but visible within the list of albums.
- Make a fake play button for the songs. And when a user presses it, start the timer and stop the time when you press pause. Like when playing a song.
Accessing APIs
Having an external source of data is a must for all modern web applications/pages and necessary knowledge for web developers. If you know how to structure data in JavaScript, you are more than halfway there since most modern web services or (REST) APIs return JSON as a value.
Building a simple REST API will give you a glimpse into what back-end development is all about. In fact, most of the time it is making the central database available to all consumers (users, clients like web pages, applications for mobile phones…)
Challenge 8:
- Make a mockup of a REST API using https://www.mockapi.io (looks like a nice interface for beginners, if you know about a better mock API provider let us know). Put all the data from your web page to that API, so that you will have to link to external sources to show the data.
- The lifecycle of a web page becomes more important when you start developing by using external data sources. Create a loading indicator once the web page finishes loading and turn it off when you receive all the data.
- Now that you have an external database, you can add more bands, more albums. Rebuild your website to be able to show more bands.
Real-world knowledge of a web developer
Theoretical knowledge and web development, while learning is one thing, making a project available to the public, is another great step in your path to learn web development.
Once you start working on a web development project, you also need some skills to be able to work with a team or should I rather say within a team. For example, skills like versioning and GIT, chats, TODO applications…
Skills you need to master to be able to work on a web development project:
- GIT/versioning
- Hosting
- Libraries and Frameworks
- SEO and Web site optimization
GIT, versioning and collaboration on a web development project
Most of the time, you are not the sole developer on a project, and you need collaboration skills to make progress on the project. First of all, you need to communicate with your partners and most of the time with a project manager or client. Meaning you need to know how to prepare documents about the software you have developed. You need to exchange emails and explain a lot of situations that occur, from bugs to features that you think would boost the web page.
Challenge 9:
- Make a document that describes all the features of the web site in your words. Make a list of files that make the whole web site and add a brief description. Comment all the functions in your code. Since the documentation is dependent on the company you work in you will get their instructions on how to write documentation, this is intended to be your first try on making such documentation, and you can do it in your own way.
- We said that we have challenges for you, and we have a challenge for versioning as well. Find a good host for GIT like BitBucket or GitHub and start a project there. Submit all your code (decide if you want to make it public or private, it is up to you)
- Make your first commit to your GIT project
- Make a few adjustments (change the code) and commit once more (if you have not started our challenges yet, think about having each challenge as a separate commit, to follow your progress)
- Go back a few commits and read your description, do you think you have a good enough insight on what was done. Having a good commit description is a skill you will practice over the years, but it is nice to start as soon as you can, don’t make your future self come back and kick you for the bad descriptions 😀
- Make a branch for at least one challenge. If you are out of challenges, we have one more for you. Make a branch and add embedded YouTube videos for each song. Having branches enables you to switch between different variants of projects in a heartbeat.
- The best practice on GIT is done with a partner, find a programming buddy and start a project (if you are alone, make another user, to get an insight into how other teammates see your code). Divide your work with your buddy and combine the code using GIT.
- Find an open-source project on GitHub, try to read commits and pull requests to see what commit descriptions are like
Hosting your web site
There are a lot of places where you can host your web projects. Azure, Digital Ocean, Amazon (AWS),… Most are payable, but some are free. GitHub offers a way to do it for free, but check others as well as they all offer some resources for free.
Challenge 10:
- Find hosting for the web page you have created and publish it
- Optional: buy a domain and link it to your hosting (this can cost you a bit, but you will learn a lot, it is worth spending a few bucks on your knowledge)
- Hint: hosting a website you have built is a great way to showcase your knowledge for future employers, and it is as simple as giving them a link
Libraries and Frameworks
Now that you have done all the work from scratch with vanilla JavaScript, it is time to get some help. Try some frameworks out there like Bootstrap, JQuery, Angular, React,…
Challenge 11:
- When you have chosen your framework (don’t worry, you can change your mind and learn a new one later), go to the beginning of our challenges. Revisit all the challenges, but this time use framework, plugins, all the help that you can get from open sources and other places.
- Try using some payable resources (e.g. Wix, Shopify, WordPress, Google Sites,…) to rebuild your page as well, just to see what they offer, and how quickly you can build the same page there, most of them have trial periods so it will be for free, in most cases.
Analytics, SEO and Website optimization
This is a huge field of knowledge on its own, but we just want you to know that it exists. SEO is a way of making Search engines like Google aware of the content on your page. It is all about making users feel more welcome and making it appealing for search engine robots at the same time.
Optimization is all about making your page load faster. For example, optimizing when pictures load, how large images are. How many pages your web page has, how many external resources do you consume….
Challenge 12:
- Add a meta tag for the description of the page
- Find a title optimizer and optimize the title for your web page
- One of the main things with optimization is observing traffic to your web site. Add some analytics like Google Analytics and see how visits on your website are shown in real-time.
- Optimize images and find out what happens if you use a lot of compression for jpg, how does the image look?
- If you use some kind of framework, be sure to see its size, does it have a minimized version. Check if you can use CDN version for that framework.
Conclusion
This CodeBrainer’s list of challenges to learn web development. It is quite a long list, so take your time and try to finish as much of them as you can. I promise you that finishing all the challenges will at least put a foot in the door for your next job interview.
Let us know if you get any ideas for the next challenge, how to improve current ones, how was the test… With your feedback we can develop our challenges even further.
Share this article with your colleagues, to challenge them as well.
