Here at CodeBrainer we get asked a lot about what are the best tags you should know when you start to learn HTML. Consequently, this is my short list of top basic HTML tags, that I use frequently. Furthermore, all the tags have a short description and an example, so that you can see immediately what they do.
What are the most used HTML tags?
We analyzed the most popular websites on the web to find out what are the most used tags. It wasn’t surprising to find that the link tag is the most used tag. In fact it represents almost 25% of all tags on the web.

This is our list of basic HTML tags:
<a>for link<b>to make bold text<strong>for bold text with emphasys
<body>main HTML part<br>for break<div>it is a division or part of an HTML document<h1>… for titles<i>to make an italic text<img>for images in document<ol>is an ordered list,<ul>for an unordered list<li>is a list item in bulleted (ordered list)
<p>for paragraph<span>to style part of text
<A> </A>
In short, this is a tag that helps you make a link to a web page, to your page, social media site, product within online store,… The main attribute for this HTML tag is the href (Hypertext Reference) attribute, where you put a link to a website you want to link to. The other attribute is target, it can be used to open a link in a new window, so that users don’t lose focus on the current page.
Example 1:
This is how you would link to our page: <a href=" https://www.codebrainer.com">CodeBrainer</a>
Example 2: (link will open in new window)
This is how you would link to our page and open it in a new window: <a href="https://www.codebrainer.com" target="_blank">CodeBrainer</a>
<B> </B>
If you have a lot of text, then you need to emphasise some words to let the reader know what is important. And you do that with bold parts of the text.
Example:CodeBrainer has a lot of <b>good</b> courses.
<BODY> </BODY>
The body part of an HTML document. In fact, this is an integral part of all HTML documents but it is just a tag that marks what is the visible content of the page, where the most content is.
<BR>
With this basic HTML tag we let the browser know, where we want some blank lines or breaks in the text. As a matter of fact, using a few breaks makes our text breath, this means that it is easier to read and understand.
Example (use this text in html, and it will look different):
CodeBrainer will teach you how to write HTML.<br><br>If you will have trouble with remembering HTML tags, you should read our top 10 tags.<br>And use some of the examples there.<br><br><br>Your CodeBrainer<DIV> </DIV>
An element which is mostly used to group elements and to act as a template for new controls. The div HTML tag is an element you will use to divide a significant part of an HTML document from other parts. For examplle, let’s say you have a list of products on your web page, you will use a div for each product.
<HEAD> </HEAD>
The head part of an HTML document. Moreover, this is where you have metadata, which is data about the styling of the document, what kind of JavaScript libraries the document uses, title and CSS files.
<H1> </H1> <H2> </H2> … <H6> </H6>
Headings (levels 1-6, i.e. H3 is a subheading within a H2 subheading). H1, H2,… tags are used to create titles. Why do we need titles, when we can style a text to look like H tags? For instance, titles are used so that search engines and other scrapers (bots) understand the important parts of our documents.
Example:
<h1>Top 10 HTML tags</h1> <br><br><br>In this article we will explain our list of top 10 HTML tags.<br><br> <h2>First tag is <b></b></h2>Bold is all about making words more important.<I> </I>
If you have a lot of text, then you need to emphasise some words to let the reader know what is important. Rather, with italics you can present text that is a little tilted to the right.
Example:<i>CodeBrainer</i> has a lot of good courses.
<IMG>
We use the IMG tag to show images. Considering that images can be within files for your web page or anywhere online. In addition, the most important attribute is src (source), which tells where the picture is.
Example (this will show an apple and a text):
This is an apple <img src=”https://upload.wikimedia.org/wikipedia/commons/thumb/1/15/Red_Apple.jpg/1200px-Red_Apple.jpg” width=”100”><LI> </LI>
List item. A tag that is used within an ordered (<OL>) or unordered (<UL>) list. Not to mention, you can have as many as you like.
Example:
<ul><li>This is single list item.</li></ul><OL> </OL>
Ordered list. Also includes <LI> List Items, which will be numbered automatically. As a consequence, this is very useful if you add more list items, because the numbers will always be in the right order.
Example:<ol> <li>First item</li> <li>Second item</li> <li>Third item</li> </ol>
<P> </P>
The paragraph tag groups text into a paragraph 😀 (That is funny). Hence its purpose is to separate a part of text or paragraph, this way you make it more readable and organized..
Example:<p>This is article about top 10 HTML tags, this will be you cheatsheet in the future, somewhere, where you can take a look and just use it.</p><p>First tag that we will talk about is bold. It emphasises words or sentences..</p>
<SPAN> </SPAN>
The span tag groups text for which we want to have different styling. A good example would be if we wanted to have a red word inside a sentence.
Example:This is a <span style=”color: red;”>warning:</span> you should have this cheat sheet with you all the time :D
<STRONG> </STRONG>
Text is emphasised strongly – usually appears in bold, most of the time it looks like bold too. But it has an additional meaning, that this text should be emphasised.
Example:CodeBrainer has a lot of <strong>good</strong> courses.
<UL> </UL>
An unordered list just means that it will have bullets for each item in the list. List items will have bullets for each item.
Example:Animals:<br><ul><li>Fish</li><li>Bear</li><li>Dog</li></ul>
Check our blog post about what is HTML to learn its origins and future.
Basic HTML tags – real example
We at CodeBrainer talk a lot about HTML tags since this is the first skill you learn in web development. This is why we have made our list of top basic HTML tags you will use most of the time.
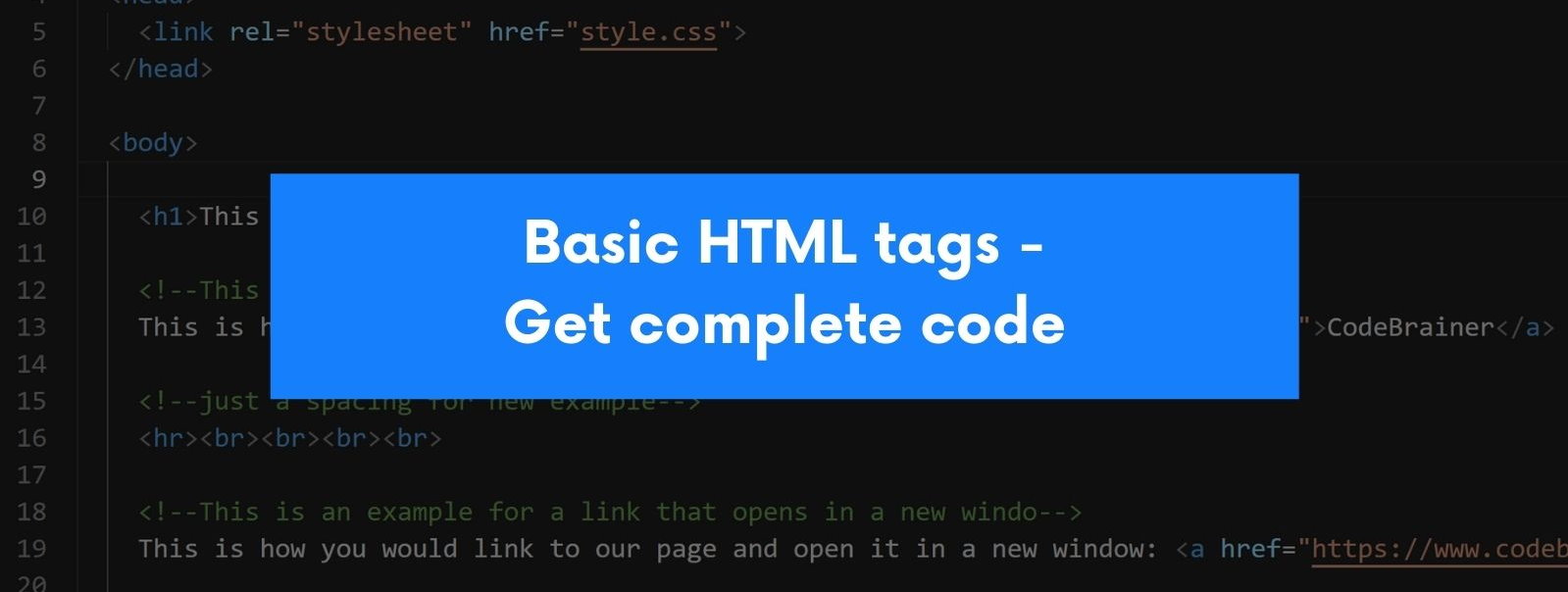
The best thing is that we have shown you examples for all of them. We have also prepared the whole the complete code for you to copy:
Basic HTML Tags - Top 10
HTML